아빠표 베이스타디움 – 빛의 경기장
[fusion_builder_container hundred_percent=”no” equal_height_columns=”no” menu_anchor=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” background_color=”” background_image=”” background_position=”center center” background_repeat=”no-repeat” fade=”no” background_parallax=”none” parallax_speed=”0.3″ video_mp4=”” video_webm=”” video_ogv=”” video_url=”” video_aspect_ratio=”16:9″ video_loop=”yes” video_mute=”yes” overlay_color=”” video_preview_image=”” border_size=”” border_color=”” border_style=”solid” padding_top=”” padding_bottom=”” padding_left=”” padding_right=””][fusion_builder_row][fusion_builder_column type=”1_1″ layout=”1_1″ background_position=”left top” background_color=”” border_size=”” border_color=”” border_style=”solid” border_position=”all” spacing=”yes” background_image=”” background_repeat=”no-repeat” padding_top=”” padding_right=”” padding_bottom=”” padding_left=”” margin_top=”0px” margin_bottom=”0px” class=”” id=”” animation_type=”” animation_speed=”0.3″ animation_direction=”left” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” center_content=”no” last=”no” min_height=”” hover_type=”none” link=””][fusion_text]
요즘 베이블레이드라는 팽이 놀이가 아이들 사이에서 인기인가 보더군요.
우리 아들 녀석도 어찌나 보채던지… 결국 하나 사주고, 뮤지컬도 다녀오고 그래도 성에 안차서 베이블레이드 경기장 – 베이스타디움도 하나 사왔더라구요.
그런데 베이스타디움이란 녀석이, 가격이 무색하게도 밋밋하고 볼품없는 플라스틱 쪼가리라…
그래도 아들 녀석은 좋다고 갖고 놉니다만, 제 성에 차질 않아서 살짝 개조를 해줬습니다. 이 참에 아들한테도 마느님한테도 점수 좀 따야죠.
기능 구현
일단 남는 아두이노는 널려 있고, 집에 갖고 놀던 부품들을 뒤져보니 RGB LED Strip 이 있네요.
화려한 맛을 더해주는데 이만한게 없죠.
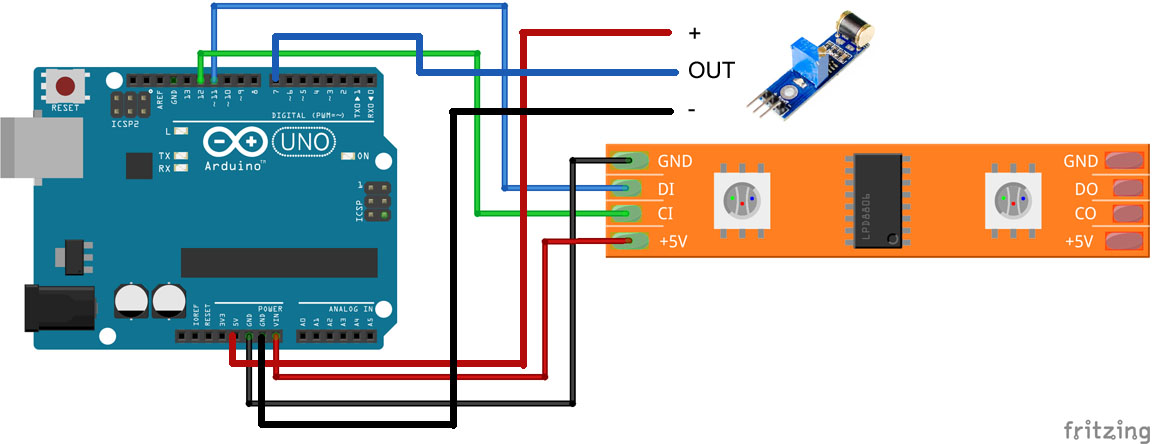
아두이노에 아래처럼 APA102 를 연결해 줬습니다.
- APA102 ==> 아두이노
- 빨간색 선 ==> Vin
- 검은색 선 ==> GND
- 파란색 선 ==> D11 (데이터 선)
- 녹색 선 ==> D12 (클럭 선)
아두이노용 APA102 라이브러리는 아래에서 받을 수 있습니다.
귀찮으시면 [스케치 – 라이브러리 포함하기 – 라이브러리 관리] 메뉴에서 apa102 검색하심 됩니다. APA102 항목에서 설치버튼 누르면 끝.
예제 폴더에 쓸만한 컬러 효과 내는 코드가 많네요. 그 중 두 가지를 골라서 사용했습니다.
RGB LED Strip 자체는 잘 동작합니다. 그런데 계속 같은 패턴으로 컬러만 변화하니까 재미가 없네요. 다행이 예전에 쓰고 남은 진동 센서가 있어서, 베이블레이드 팽이의 움직임을 감지해서 컬러 패턴과 밝기가 바뀔 수 있도록 만들어 줬습니다.
진동 센서는 아래처럼 연결해줍니다.
- 진동센서 ==> 아두이노
- + ==> 5V
- OUT ==> D7
- – ==> GND
연결이 완료된 모습입니다.
이제 소스코드 작성. 평소에는 Normal 모드로 은은한 무지개 빛 광채를 발산하다가 진동이 감지되면 BurstMode 로, 밝기도 상승하고 더 빠르고 화려하게 컬러가 변하도록 설정했습니다.
/* This example shows how to display a moving gradient pattern on
* an APA102-based LED strip. */
#include <APA102.h>
//---------- Shock sensor
const int shockPin = 7;
unsigned long prevShockTime = 0L;
#define SHOCK_DELAY 1500L
//---------- RGB LED Strip
// Define which pins to use.
const uint8_t dataPin = 11;
const uint8_t clockPin = 12;
// Create an object for writing to the LED strip.
APA102<dataPin, clockPin> ledStrip;
// Set the number of LEDs to control.
const uint16_t ledCount = 60;
// Create a buffer for holding the colors (3 bytes per color).
rgb_color colors[ledCount];
// Set the brightness to use (the maximum is 31).
uint8_t brightness = 1;
void setup()
{
// Sensor pin
pinMode(shockPin, INPUT);
}
/* Converts a color from HSV to RGB.
* h is hue, as a number between 0 and 360.
* s is the saturation, as a number between 0 and 255.
* v is the value, as a number between 0 and 255. */
rgb_color hsvToRgb(uint16_t h, uint8_t s, uint8_t v)
{
uint8_t f = (h % 60) * 255 / 60;
uint8_t p = (255 - s) * (uint16_t)v / 255;
uint8_t q = (255 - f * (uint16_t)s / 255) * (uint16_t)v / 255;
uint8_t t = (255 - (255 - f) * (uint16_t)s / 255) * (uint16_t)v / 255;
uint8_t r = 0, g = 0, b = 0;
switch((h / 60) % 6){
case 0: r = v; g = t; b = p; break;
case 1: r = q; g = v; b = p; break;
case 2: r = p; g = v; b = t; break;
case 3: r = p; g = q; b = v; break;
case 4: r = t; g = p; b = v; break;
case 5: r = v; g = p; b = q; break;
}
return rgb_color(r, g, b);
}
void normalMode() {
brightness = 1;
uint8_t time = millis() >> 4;
for(uint16_t i = 0; i < ledCount; i++)
{
uint8_t p = time - i * 8;
colors[i] = hsvToRgb((uint32_t)p * 359 / 256, 255, 255);
}
ledStrip.write(colors, ledCount, brightness);
}
void burstMode() {
brightness = 10;
uint8_t time = millis() >> 2;
for(uint16_t i = 0; i < ledCount; i++)
{
uint8_t x = time - i * 8;
colors[i] = rgb_color(x, 255 - x, x);
}
ledStrip.write(colors, ledCount, brightness);
}
void loop()
{
unsigned long currentTime = millis();
if(digitalRead(shockPin)) {
prevShockTime = currentTime;
}
if(currentTime > prevShockTime + SHOCK_DELAY) {
// End burst mode
normalMode();
delay(10);
} else {
// Maintain burst mode
burstMode();
delay(2);
}
}
테스트는 성공적. 팽이가 경기장에 들어왔을 때 모드가 바뀔 수 있도록 진동 센서의 감도만 실험하면서 맞춰주면 됩니다.
조립
APA102 RGB LED String – 1m 짜리면 딱 맞게 베이스타디움을 두를 수 있더군요.
베이스타디움 측면 2군데에 구멍을 내서 RGB LED Strip 만 외부에 보일 수 있도록 설치했습니다.
아두이노와 진동센서를 적당한 곳에 위치시키고, 글루건 떡칠. USB 케이블을 연결할 수 있도록 구멍을 내줬습니다.
베이블레이드 팽이 진동에 반응 잘하도록 진동 세서의 감도만 조절해 주면 끝!!
아빠표 베이스타디움 – 빛의 경기장입니다.
플레이 영상은 여기
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]