[라즈베리파이] Node.js 를 이용해 간단한 서버 구축하기(1) – 기본 설정
- NODE.JS 를 이용해 간단한 서버 구축하기(1)
- NODE.JS 를 이용해 간단한 서버 구축하기(2)
- NODE.JS 를 이용해 간단한 서버 구축하기(3)
- NODE.JS 를 이용해 간단한 서버 구축하기(4)
라즈베리파이에서 Node.js를 사용하기 위해서는 Node.js를 설치해야 합니다.
패키지 관리자를 통해 Node.js를 설치할 경우 최신버전으로 설치할 수 없습니다.
다음을 입력해 패키지 관리자의 Node.js 버전을 업데이트 받아 설치합니다.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs
현재 최신 버전인 8.11.3 버전으로 정상적으로 설치가 되었는지 버전을 확인해 봅니다.
node --version
설치가 완료되었으면 새 폴더를 생성해 Node.js 프로젝트를 생성합니다.
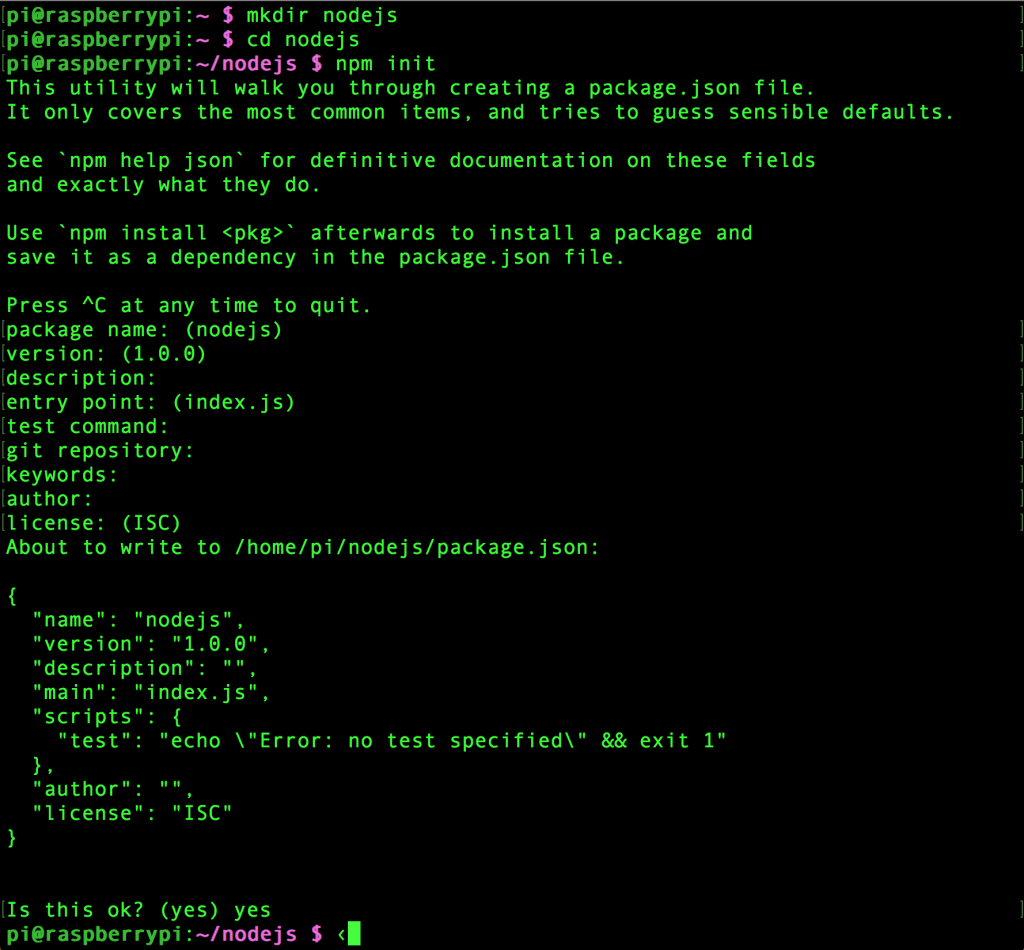
mkdir nodejs cd nodejs npm init
npm(Node Package Manager) 은 Node.js 에 다양한 기능을 더해주는 모듈들을 패키지로 만들어 관리해줍니다. Node.js 에 추가하고 싶은 기능이 있으면 npm 을 통해서 설치가 가능하기 때문에 마치 PHP 의 pip 같은 역할이라 할 수 있죠. 우리는 npm 을 통해 의존성 걱정없이 패키지를 받아 설치할 수 있기 때문에 Node.js 발전에 가장 큰 역할을 하고 있습니다.
프로젝트를 시작할 때도 npm 을 사용하기 때문에 npm을 통한 프로젝트 파일 생성부터 해보겠습니다.
npm init 을 실행하면 프로젝트에 필요한 기본 설정값을 입력 받습니다. 그리고 이 정보를 바탕으로 프로젝트의 기본 파일들을 만들어줍니다. 모든 항목을 입력하지 않고 넘어가도 상관없습니다.
다음, 웹 개발 프레임워크인 express를 설치합니다.
npm install express
코드를 구동하기 위한 기본 준비가 완료되었습니다.
index.js 라는 이름으로 파일을 생성하고 다음의 코드를 입력합니다.
var express = require('express')
var app = express()
port = 3000
app.locals.pretty = true
app.listen(port, () => {
console.log("Server has been started")
})
파일을 저장하고 코드를 실행하면 서버가 구동됩니다.
node index.js
하지만 아직 서버로서 아무런 기능을 구현하지 않은 상태입니다.
다음 포스팅에서는 라우팅 생성 및 html 파일과 연동하는 방법을 설명하겠습니다.
- NODE.JS 를 이용해 간단한 서버 구축하기(1)
- NODE.JS 를 이용해 간단한 서버 구축하기(2)
- NODE.JS 를 이용해 간단한 서버 구축하기(3)
- NODE.JS 를 이용해 간단한 서버 구축하기(4)
참고자료