ESP8266 활용 가이드 – NodeMCU Lua 개발환경
ESP8266 활용 가이드 목차
.
ESP8266 에 사용가능한 개발 환경 중 가장 쓸만한 걸 고르라면 ESP8266 Arduino IDE 와 NodeMCU Lua 스크립트 환경 고르겠습니다. 그만큼 NodeMCU Lua 개발환경은 개발자들의 참여도 활발하고 관련 자료 구하기도 쉽습니다. ESP8266 개발 초심자라면 한번 사용해 볼만한 개발환경입니다.
NodeMCU 개발환경을 이용하기 위해서는 미리 ESP8266 모듈에 전용 펌웨어를 올려줘야 합니다. ESP8266 Arduino IDE 의 경우는 스케치 작성하고 업로드 할 때 펌웨어를 덮어쓰는 방식인데, NodeMCU의 경우 미리 펌웨어(Lua script interpreter 포함)를 올려둔 상태에서 Lua 스크립트 파일을 저장, 실행하는 방식입니다. 실시간으로 스크립트를 입력하고 결과를 보여주는 shell prompt 환경도 제공합니다.
NodeMCU Lua 는 인기가 상당히 좋은 오픈소스 프로젝트라서 전용 보드(NodeMCU Lua Dev Board)도 출시가 되어 있습니다. FTDI 모듈과 ESP-12E 모듈을 탑재하고 있기 때문에 USB 연결만해도 PC에서 바로 개발, 테스트가 가능합니다. 가격이 그리 비싸지 않고 편리성도 갖춰서 추천하는 보드입니다. 이 보드는 NodeMCU 펌웨어가 탑재된 상태로 판매가 되므로 바로 NodeMCU 개발환경을 사용할 수 있습니다.
NodeMCU 펌웨어는 아래 링크에서 소스코드 형태로 다운로드 받을 수 있으며, 적당한 flash 툴을 이용해서 업로드 하면 됩니다. (제 경우 flashing 할 때 통신속도 baud rate를 9600으로 설정해야 했습니다)
- 펌웨어 다운로드 : https://github.com/nodemcu/nodemcu-firmware
.
NodeMCU 펌웨어 업로드
펌웨어 업로드 가이드 : http://www.14core.com/how-to-use-nodemcu-flasher-step-by-step-tutorial/
여기서는 NodeMCU Flasher 라는 프로그램으로 업로드 하겠습니다. (다른 툴 사용해도 됨)
- NodeMCU Flasher 다운로드 : https://github.com/nodemcu/nodemcu-flasher (Win32 혹은 Win64 폴더 사용)
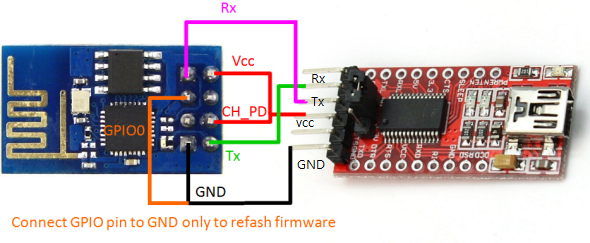
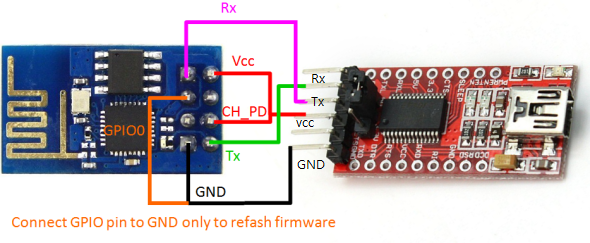
펌웨어 업로드 하기전에 ESP8266 모듈을 flashing 모드로 바꿔줘야 합니다. ESP-01 모듈의 경우 아래처럼 미리 설정해 두세요.
이후 아래 과정대로 NodeMCU 펌웨어 업로드 합니다.
- NodeMCU Flasher 프로그램을 실행
- Operation 탭에서 COM 포트를 맞춰줌
- Config 탭 – 첫 번째 입력란에 다운로드 받은 NodeMCU 펌웨어를 선택, 메모리 어드레스는 0x00000으로 설정되어 있으면 됨
- Operation 탭에서 Flash 버튼 클릭
- 업로드 진행 과정이 Log 탭에 표시됨. 문제없이 다운로드 완료되면 아래 메시지가 표시됨
- Note:Program flash success.
- Note:Serial port disconnected.
- Flash 버튼을 눌러도 다운로드 진행이 안되는 경우가 생김. 이때는 모듈을 리셋하고 다시 시도해보자.
.
Terminal 프로그램을 이용한 스크립트 테스트
터미널 프로그램으로 유명한 CoolTerm(Mac), Putty(Windows), screen(linux) 을 이용해서 ESP8266에 Serial 접속할 수 있습니다.
Windows용 Putty의 경우 [Connection type = Serial]로 선택하고 [Serial line = COMxx]를 적어줍니다. [Speed = 9600]으로 설정한 뒤 [Open] 버튼을 누르면 해당 COM 포트에 접속합니다. 엔터키를 눌러보면 [> ] 마크가 화면에 표시되면서 사용자가 Lua 스크립트 입력하길 기다릴겁니다. (만약 응답이 없다면 보드를 리셋해보세요. flashing 모드는 해제된 상태여야 합니다.)
Prompt [> ] 마크가 표시되면 Lua 스크립트를 입력해서 동작이 잘 되는지 테스트를 할 수 있습니다.
GPIO 핀들을 스크립트로 제어해보죠. 아래는 특정 GPIO 를 on/off 시켜보는 테스트 코드입니다. GPIO 핀에 저항-LED를 연결하고 한 라인씩 입력해보세요.
gpio.mode(3, gpio.OUTPUT) while 1 do gpio.write(3, gpio.HIGH) tmr.delay(1000000) -- wait 1,000,000 us = 1 second gpio.write(3, gpio.LOW) tmr.delay(1000000) -- wait 1,000,000 us = 1 second end
이렇게 입력하면 3번 핀의 출력을 on/off 무한반복합니다. 반복문에서 빠져나올 수 없으므로 모듈을 리셋해줘야 합니다.
주의!!! 여기서 사용한 Pin 3번은 ESP8266 모듈의 GPIO 넘버와는 다릅니다. Lua 스크립트는 0~12번의 핀 넘버(IO index)를 사용하는데 각 핀에 할당된 GPIO 넘버가 들쭉날쭉 합니다. 아래 표를 보고 해당 GPIO 넘버를 찾아써야 합니다.
| IO index____ | ESP8266 pin____ | IO index____ | ESP8266 pin____ |
|---|---|---|---|
| 0 [*] | GPIO16 | 7 | GPIO13 |
| 1 | GPIO5 | 8 | GPIO15 |
| 2 | GPIO4 | 9 | GPIO3 |
| 3 | GPIO0 | 10 | GPIO1 |
| 4 | GPIO2 | 11 | GPIO9 |
| 5 | GPIO14 | 12 | GPIO10 |
| 6 | GPIO12 |
- 참고 : New GPIO Map, Old GPIO Map
아래 코드는 주변의 AP(공유기)를 검색해서 출력해줍니다.
function listap(t) for k,v in pairs(t) do print(k.." : "..v) end end wifi.sta.getap(listap)
스캔 결과로 원하는 AP가 표시된다면 AP에 연결할 수 있습니다. 코드에서 accesspointname(SSID, 공유기 이름), yourpassword(비번) 을 바꿔서 실행하세요.
wifi.sta.config("accesspointname","yourpassword")
wifi.sta.connect()
tmr.delay(1000000) -- wait 1,000,000 us = 1 second
print(wifi.sta.status())
print(wifi.sta.getip())
경우에 따라 AP 접속에 시간이 꽤 걸릴 수 있습니다. 따라서 print(wifi.sta.status()) 코드로 현재 상태를 계속 체크하세요. 상태코드가 5를 리턴해야 AP에 접속해서 DHCP로 IP까지 받아온 상태가 됩니다.
print(wifi.sta.getip()) 코드로 DHCP로 받아온 IP를 기록해 두세요. IP를 아직 받지 못한경우 nil 로 표시됩니다.
AP 접속이 성공적으로 완료되면 adafruit.com 으로 HTTP Request를 날려봅니다.
sk=net.createConnection(net.TCP, 0)
sk:on("receive", function(sck, c) print(c) end )
sk:connect(80,"www.adafruit.com")
sk:send("GET /testwifi/index.html HTTP/1.1\r\nHost: www.adafruit.com\r\nConnection: keep-alive\r\nAccept: */*\r\n\r\n")
2번째 라인에서 HTTP request에 대한 결과를 받을 때 어떻게 처리할지 callback 함수를 등록해 뒀습니다. 콜백함수가 하는 일은 받은 메시지를 그대로 출력해주는겁니다.
그래서 sk:send() 함수를 통해 HTTP Request가 성공하면 Response로 받은 데이터가 주르륵 출력됩니다.
난이도를 조금 높여 심플한 서버를 만들어 보겠습니다. 모듈을 리셋하고 터미널을 다시 접속합니다. 아래 순서로 스크립트를 입력합니다. 코드에서 accesspointname(SSID, 공유기 이름), yourpassword(비번) 을 바꿔서 실행하세요.
wifi.sta.config("accesspointname","yourpassword")
wifi.sta.connect()
tmr.delay(1000000) -- wait 1,000,000 us = 1 second
print(wifi.sta.status())
print(wifi.sta.getip())
srv=net.createServer(net.TCP)
srv:listen(80,function(conn)
conn:on("receive",function(conn,payload)
print(payload)
conn:send("<h1> Hello, NodeMCU !!!</h1>")
end)
end)
AP 접속 후 IP를 받고 서버 소켓이 정상적으로 생성되면 ESP8266 모듈의 IP로 접속해 웹 페이지를 볼 수 있습니다. 같은 공유기에 접속한 폰이나 PC에서 브라우저로 접속해서 화면에 Hello, NodeMCU !!! 메시지가 보이는지 확인하면 됩니다.
성공했다면 아래 링크에서 다양한 구현 예제를 복사해서 테스트 해보세요
.
ESPlorer 를 이용한 스크립트 개발
터미널 프로그램을 이용해서 ESP8266에 접속해서 개발하는 방법은 시작은 간단해도 이후의 과정이 굉장히 불편합니다.
한 라인씩 입력하기 때문에 소스코드가 길어지면 입력, 수정도 힘들고 코드 관리를 따로 해줘야하는 불편함도 있습니다.
모듈에 문제가 생기면 리셋하고 다시 입력해야 하기도 합니다.
이런 문제점들을 해결하고 편리하게 소스코드 관리, 업로드 결과 확인이 가능하도록 ESPlorer 개발툴이 공개되어 있습니다. NodeMCU 개발은 ESPlorer를 이용하길 강력 추천합니다. 아래 링크에서 ESPlorer 를 다운로드 받을 수 있습니다.
다운로드 받은 후, 압축을 해제하고 ESPlorer.jar 파일을 실행하면 됩니다. 실행파일 이름을 보면 느껴지듯 JAVA(SE Version 7 and Above) 가 미리 설치되어 있어야 합니다.
ESPlorer UI 는 크게 좌측 영역과 우측 영역 2개로 나뉘어 집니다. 먼저 우측 영역부터…
- 우측 상단에 있는 컨트롤 버튼을 통해 ESP8266 모듈에 접속할 수 있습니다. COM 포트를 선택하고 [Open] 버튼을 누르면 됩니다.
- 그 아래쪽이 연결된 ESP 모듈과의 Console 창입니다. 앞서 터미널 프로그램을 이용했을 때의 화면과 같은 역할을 합니다.
- 오른쪽에 [Format], [FS Info], [Reload] 등이 있는데 이건 ESP 모듈의 파일 시스템을 관리하는 버튼입니다.
- 추후에 스크립트를 작성해서 ESP 모듈에 파일로 올릴수가 있기 때문에 관련된 기본 기능들을 제공합니다.
- 파일을 ESP 모듈에 올리면, 올라간 파일들이 여기에 버튼으로 표시됩니다. 파일 삭제, 수정 등이 가능합니다.
- 오른쪽에(혹은 아래쪽) 있는 Snippet 버튼들은 일종의 매크로입니다. 좌측 탭 중 Snippets 라는 탭이 있을겁니다. 여기서 자주 사용되는 스크립트 코드들을 등록해 놓고 간편하게 버튼으로 입력할 수 있습니다. AP 접속, HTTP Request, 서버 만들기 등의 코드를 만들어두고 버튼만 눌러서 실행하는거죠.
- 우측 최하단에 있는 버튼과 컨트롤은 ESP 모듈의 시스템/통신 관련 상태를 체크하는 명령어입니다.
좌측이 실제 스크립트 코드를 작성하고 저장하는 영역입니다.
- 최상단의 3개의 탭 중 메인이 [NodeMCU+MicroPython] 탭입니다. 아직 Python 언어 지원은 개발중인듯 합니다. Frankenshtein 탭도 개발중입니다.
- [AT v0.20] 탭은 ESP-01 처럼 통신용 펌웨어가 올라가서 AT 커맨드로 제어만 되는 경우 AT 커맨드를 쉽게 작성해서 전송해주는 역할을 합니다. AT 커맨드 입력하면서 테스트 해야하는 상황일 때 많은 도움이 될겁니다.
- [NodeMCU+MicroPython] 탭 화면을 세부적으로 살펴보면… 아래쪽에 하위 탭들이 몇 개 위치해 있습니다.
- [Commands] 탭은 ESP 모듈 제어용 명령어 버튼을 제공하는데 아직은 버튼이 몇 개 없어서… 추후 다양한 명령어 버튼이 추가되어야 유용할 듯.
- [Snippets] 은 사용자 지정 버튼, 매크로 기능을 하는 Snippet 버튼을 직접 설정할 수 있게 해줍니다.
- [Settings]는 ESPlorer 설정 화면
핵심은 역시 [Scripts] 탭. 여기서 Lua 스크립트 코드 작성, 저장, 컴파일, 업로드 등이 가능합니다.
- [Scripts] 탭에서 스크립트 파일을 신규로 작성하거나 불러와서 사용할 수 있습니다.
- 파일을 작성한 뒤 상단의 [Save] 버튼을 누르면 하드디스크에 스크립트 파일을 .lua 확장자로 저장하는데, 이때 자동으로 ESP 모듈에도 파일을 업로드 합니다.
- [Settings] 탭에서 관련 옵션을 끄면 [Save to ESP], [Upload] 등의 버튼을 눌러야만 ESP 모듈에 파일로 저장합니다.
- [Save] 버튼을 눌러 파일 이름을 지정해서 저장할 때 파일 이름을 init.lua로 지정하세요. 그리고 init.lua 파일을 ESP 모듈에 저장하면 ESP 모듈이 리셋되었을 때 자동으로 init.lua 파일을 찾아 실행합니다.
- 따라서 lua 스크립트로 동작을 프로그래밍 해두고, 다른 장치에 연결한 뒤 계속 사용할 수 있습니다.
그럼 ESP 모듈을 웹 서버로 만들어주는 테스트 코드를 올려 제대로 동작하는지 확인해보죠.
아래 링크에서 소스코드를 복사해서 init.lua 파일로 저장합니다.
- http://letsmakerobots.com/node/43835
- (소스코드에서 SSID, SSID_PASSWORD 부분은 자신의 공유기 설정에 맞게 수정해줘야 합니다.)
init.lua 파일을 ESP 모듈에도 업로드 해줍니다.
일단은 스크립트 업로드 후 실행된 상태에서 제대로 동작하는지 확인해봐야 합니다. 같은 공유기에 연결된 폰이나 PC에서 접속해서 ESP 모듈이 아래 메시지를 출력해주는지 확인합니다.
- Hello World from ESP8266 and NodeMCU!!
다시 ESP 모듈을 리셋해줍니다. 그리고 아무런 조치를 취하지 않아도 init.lua 가 실행되었는지 브라우저로 다시 확인해보세요. 여기까지 문제 없다면 Lua 스크립트로 ESP8266 모듈 펌웨어를 개발하는 방법에 대해 감을 잡으셨을겁니다.
.
참고자료